【体験談】テックアカデミー Webデザインコースを受講してみて

オンラインスクールのTech Academy [テックアカデミー]で4週間のWebデザインコースを受講しました。
その結果、実務未経験からでもWebデザイナーとして転職を成功させることができました。
Tech Academyを受講する前はHTMLやCSSなんてほとんど分からず「4週間で本当にWebサイトを作れるようになるのだろうか?」と不安ではありました。
それでも受講したことでWebサイトを作成できるようになり、転職活動用のポートフォリオサイトまで完成させることができました。
Webデザインの基本的な知識やスキルだけでなく応用的な内容もメンターの方からアドバイスいただき、ポートフォリオでチャレンジできたのもいい経験になりました。
Tech AcademyのWebデザインコースで学べることや学習の進め方や気になる料金体系などを紹介しつつ、個人的な体験談なんかも交えながらWebデザインコースについて紹介していきます。
目次
Tech Academyで身につけられるスキル&ツール
Tech AcademyではWebデザイナーに必要な知識を効率的に学習することができます。
実際にWeb制作の現場で使われているモダンなスキルやツールも学習できるので、転職活動において評価ポイントとなります。

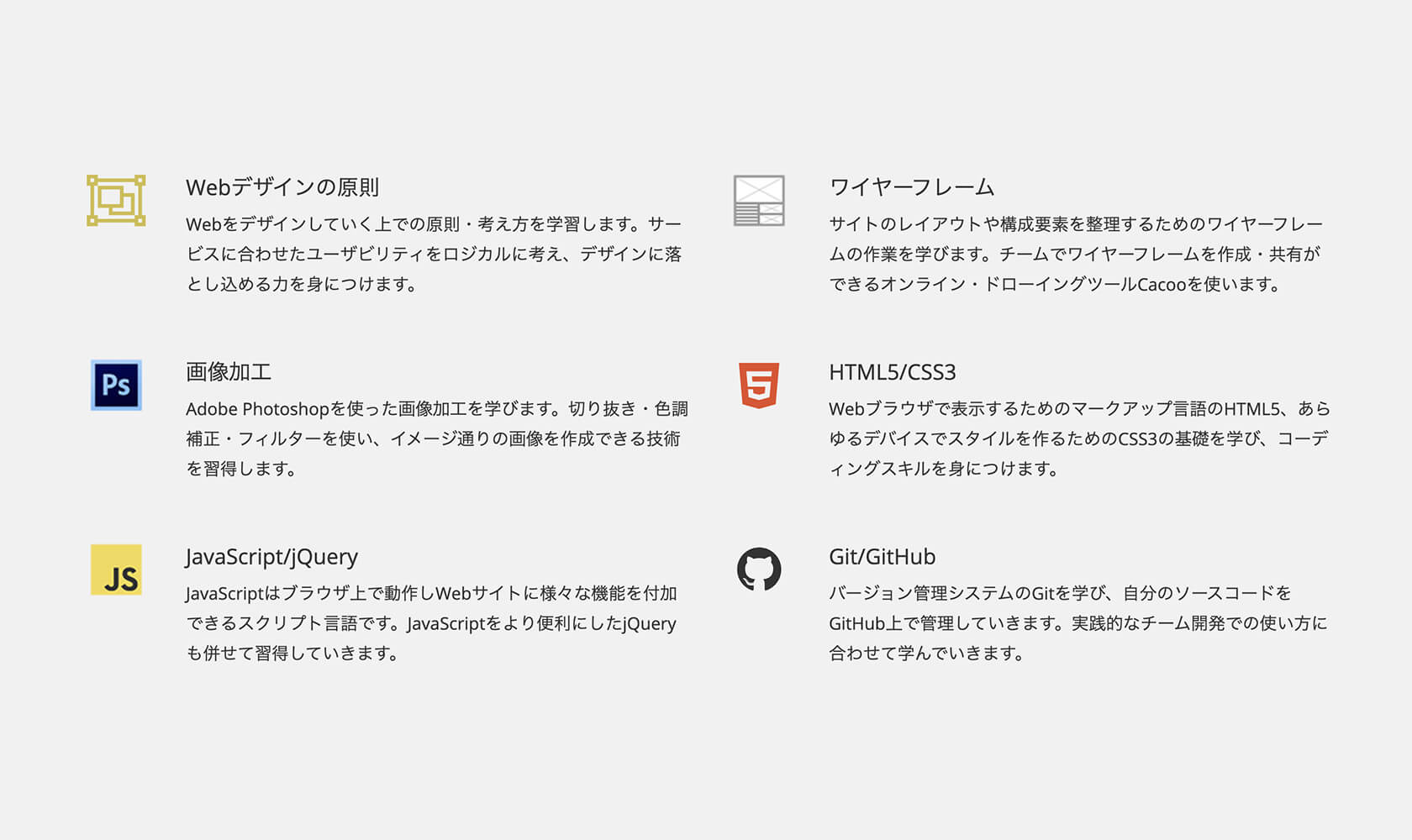
Webデザインコースで身につけられるスキル&ツールは以下の通り。
- Webデザインの基礎知識 レイアウト・配色・タイポグラフィ
- Cacoo(サイトマップ・ワイヤーフレーム設計)
- Adobe Photoshop(画像加工)
- HTML5/CSS3のコーディングスキル
- JQuery /JavaScriptライブラリ
- Sass/Compass
- Google デベロッパーツール
- モバイルデザインとレスポンシブ対応
- Slack(チャットツール)
- AWS Cloud9
- Git/GitHub
ズラーっと並べたので何のことかさっぱり分からないという方も今は全く問題ありません。
Webサイトを制作するために企画〜サイトマップ・ワイヤーフレーム設計・デザインカンプ(モックアップ制作)〜HTML/CSSコーディングまでを自分で制作するためのスキルやツールの使い方を身に付けることができるカリキュラムです。
Tech Academyはこんな方におすすめ
Tech Academyは特にこんな方におすすめです。
- 短期間で効率的に学習を進めて早くWebデザイナーとして転職を目指している方
- Webデザイナーとして就職するためにWebデザインを学んでおきたい学生の方
- 時間や場所にとらわれず学習を進めたい方
- 地方在住のためスクールへ直接通うことが困難な方
Tech Academyの学習方法・カリキュラム
Tech Academyでは、具体的にどのような学習方法・カリキュラムで進めていくかについて解説していきます。
カリキュラムでは、「テキストを読む」→「Webデザイン課題」→「提出課題レビュー」の流れで進めていきます。
その中で分からないことは随時、メンターの方に質問できます。
テキストを読んでいる時はそれほど質問がなかったとしても課題に取り組む中で質問することが出てくるはずです。
カリキュラム
カリキュラムはWeb上でいつでも学習することができますので、普段は社会人の方も通勤中に学習をすることができます。
またTech Academyでは受講終了後もずっとカリキュラムを見ることが可能です。
これは僕にとってTech Academyで学習する決めての1つでした。
Tech Academyのカリキュラムは書籍よりもコンパクトなのに充実した学習内容なのでWebデザイナーになった今でも分からないことを調べています。
Tech Academyのカリキュラムの課題
Tech Academyでは最終的にオリジナルサイト制作が課題となっております。
企画からコーディングまでを全て自分で考えて作るというこれまで学習してきたスキルやツールを総動員して取り組みます。
かなり骨太なカリキュラムで、Web制作会社の仕事と同じように取り組むことで学習した内容を総復習することができます。
やはり一番スキルが伸びるのは自分で考えてゼロからWebサイトを作り上げることだと実感しました。
パーソナルメンターサポート
パーソナルメンターサポートとは、週2回、一回30分でメンターの方とビデオチャットサポートが受けられるものです。
マンツーマンメンタリングで最初に学習目標を設定し、メンタリングのたびに次のメンタリングまでの目標設定ができます。
毎回目標設定をするのでモチベーションを維持しながら学習できる点でメンタリングはとても貴重な時間でした。
多くのスクールがスクール専任講師であるのに対して、Tech Academyのメンターは現役のWebデザイナーの方がメンターをしています。
だからこそ、モダンなスキルや制作現場での働き方などリアルな声も聞くことができます。
メンタリングを受ける際は、質問したいことを事前にメモにまとめておくことで貴重な30分を有意義にできるのでぜひ取り組んでください。
カリキュラム外のことも場合によっては質問に対応して頂けたり、ビデオチャットが終わってからSlack上で質問に回答やアドバイスを頂いたりしてもらえたこともありました。
Tech Academyのメンターの方は親切に対応してくれたので非常に満足できるものでした。
チャットサポート
Tech Academyでは毎日15〜23時までSlackというチャットツールを利用してチャットサポートを受けることができます。
曜日や時間によって対応していただくメンターの方は異なりますが、基本的に質問したら5分程度でご対応頂けていました。
もっと早くご対応頂けることも多かったです。
どんな簡単な質問でも丁寧に答えてもらえるので質問しにくいなと感じることはなかったです。
パソコンのことさえよく分からないという初心者の方も積極的に質問するようにしましょう!
コンテスト
Tech AcademyのWebデザインコースではオンラインブートキャンプ終了後に、Webサイトを応募するコンテストがあります。
課題で制作したオリジナルサイトでも別で制作したWebサイトでも応募することが可能です。
応募すれば第一線で活躍するエキスパートの方から評価をしてもらうことができます。

また受講生であれば、カリキュラム終了後もコンテストに参加することができるので腕試しに再挑戦するのもありです。
受講者には商品もあるので積極的にエントリーしましょう!
気になるプラン別の料金体系
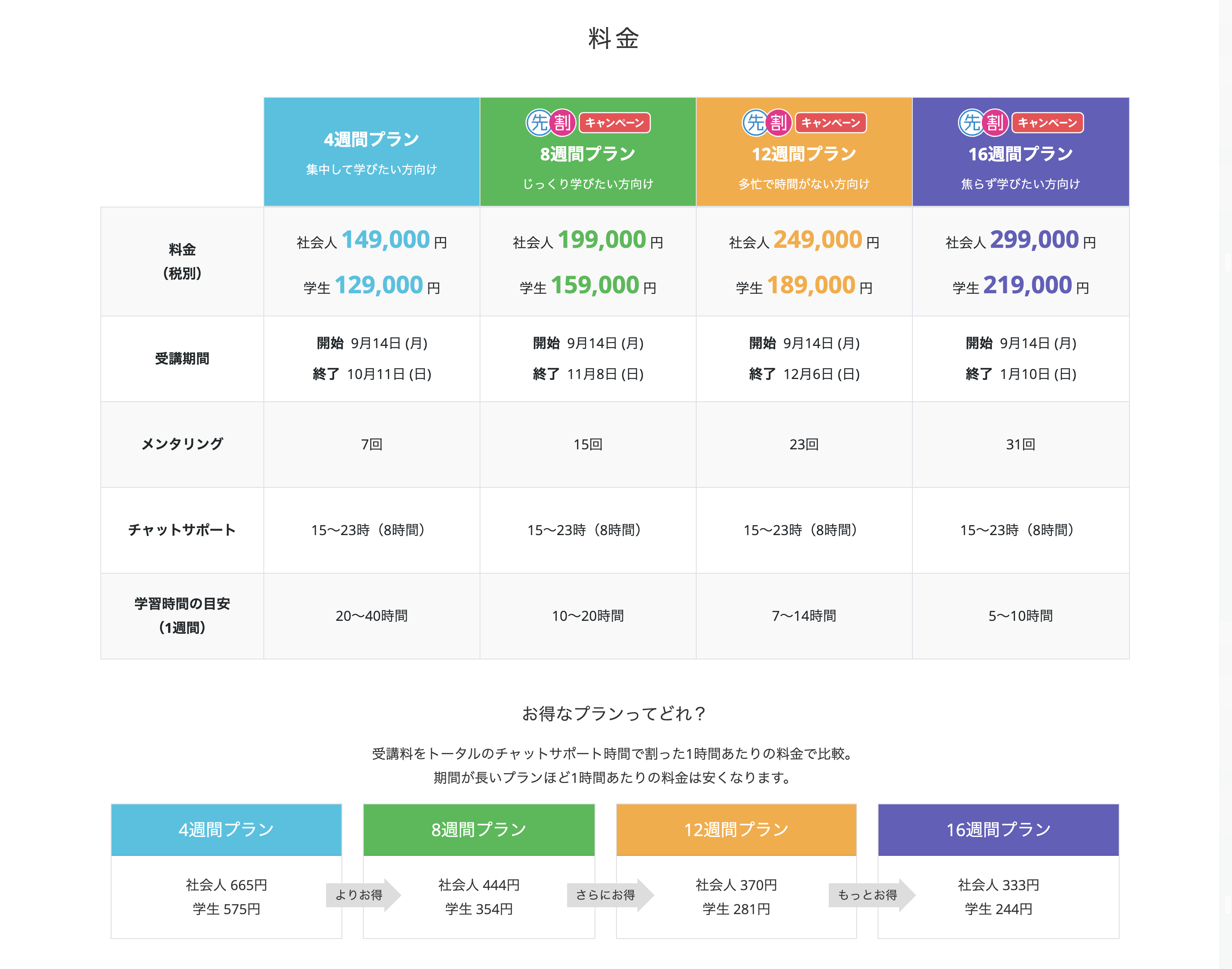
こちらがWebデザインコースのプラン別料金体系になります。

8,12,16週間プランであれば先割で受講料8%OFFになります。
コースを決めるときは1週間あたりの学習時間の目安を参考にしましょう。
またアドバイスとしては、目安時間よりも学習時間は多く必要になると考えておくといいです。
僕は4週間プランで毎日学習時間を確保できたので40時間以上学習していました。
それでもカリキュラムはギリギリでした。
オリジナルサイト制作でカリキュラム外のことにチャレンジしたからが原因ですが…笑
僕のようにオリジナルサイトに十分時間を確保したいなら余裕をあるプランにするのがいいかもしれないです。
無料キャリアカウンセリングはマジお得!
Tech Academyに少しでも興味を持ったならぜひ、無料カウンセリングを受けてみましょう。
特にプログラミング初心者やWebデザインの学習についてイメージが湧かない、不安だという方には特におすすめです。
もちろん他のコースと悩んでいるなら、今後の進路のことを相談しながら学習すべきコースを教えてもらうことができるでしょう。
無料で現役のエンジニアやWebデザイナーからカウンセリングを受けることができる機会はなかなかありません。
Webデザインコース4週間コースを受けてみて
僕は仕事を辞めて学習に専念する時間が十分にあったので4週間コースを受講しましたが、それでもギリギリでした。
仕事をしながら学習をされる方は4週間コースだとかなり厳しい気がします。
カリキュラムを消化することではなく、自分で課題を解決し理解してサイトが作れるようになるにはある程度の時間は必要です。
自分に合ったコースを受講することがおすすめです。
自分はどのコースで受講したらいいかわからないという方も一度、無料カウンセリングで相談すると良いでしょう。
実際、プランでは学習期間を伸ばすほど、受講料をチャットサポート時間(15〜23時)で割った1時間あたりの料金がお得になりますね。
ちなみにチャットサポート以外の時間でも学習することができます。
Tech Academyを受講して良かったところ
僕がTech Academyを受講して良かったところをまとめてみました。
- カリキュラムのボリュームが適切でよくまとまっていること
- カリキュラムのテキストは受講終了後も見ることができる
- 課題は最初は難しく何度も再提出になることもあるが、改善を繰り返すことで確かなスキルがつく
- 最後にオリジナルサイト制作があり、転職活動用のポートフォリオを用意できる
- いつでもどこでもオンライン環境で学習できること
- 地方在住でも学習ができ移動コストも掛からず、勉強する場所を自分で選べる
- 週2回のメンタリングできちんと目標設定し短い期間で成長を実感できる、モチベーションも維持できる
- 自己解決力が身につくので受講後も分からないことを自分で解決できる
- 受講中から転職サポートに申し込むことができる
受講して良かったことは上に挙げたようにたくさんあります。
受講を検討している方に伝えておきたいこと
Tech Academyの学習で感じたメンターの方の対応としてすぐに問題を解決する答えを教えるのではなく、問題を解決するためのヒントやアドバイスをまず与える方針のように感じました。
なので自分で問題を解決しようとせず、メンターの方に何でも答えを求めようとする人は向いていないと言えます。
確かに教えてもらえたら問題はすぐに解決することができますが、それでは自分の身にならないです。
Webデザイナーとして日々仕事をしている中で自己解決が必要になることばかりです。
というより常にググって自己解決している感じです笑
受講中は質問し放題ですが、自分で原因を発見したり問題を解決するためにググる力などを身につけないと仕事ができるレベルになるのは難しいです。
受講中から自分で考えたりググる時間を設定して自己解決するようにしていました。
Tech Academyのメンターの方は丁寧に教えて頂けるのでどうしても分からない時は積極的に質問してください。
あなたはラッキー!割引クーポン配布中
ここまで読んでいただきありがとうございます。
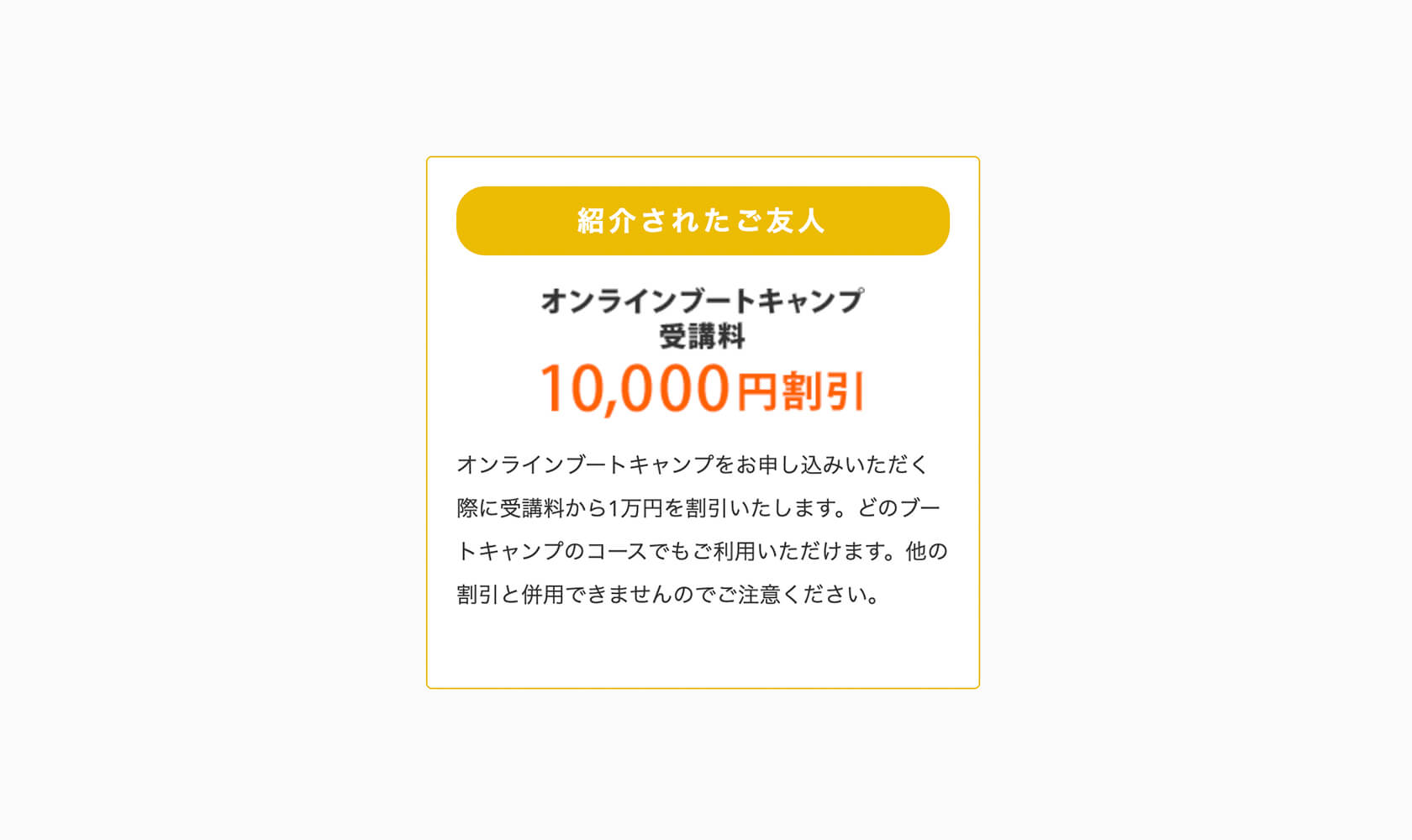
もしTech Academyを受講しようと決意したのなら、ぜひ割引クーポンを使って料金を少しでも節約しましょう。
オンラインブートキャンプ受講料が¥10,000割引できます!!

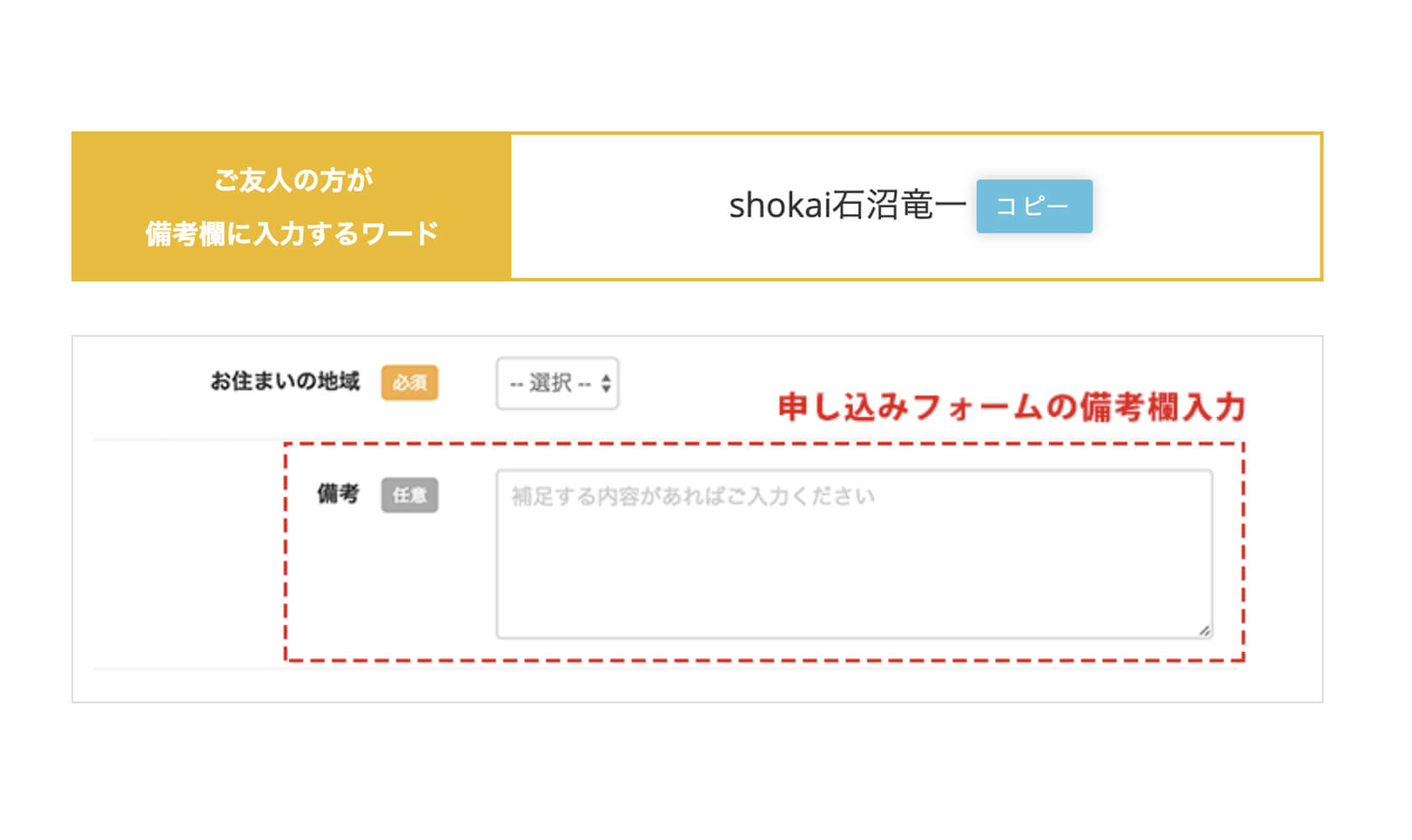
申し込みフォームの備考欄に「shokai石沼竜一」と入力すると、割引クーポンを適用することができます。

最後に
今回はTech Academy Webデザインコースについて紹介してきました。
どうしても学習するイメージが掴めなかったりWebデザイナーを目指すか迷っておられる方などもまずは無料カウンセリングを受けて相談してみることといいでしょう。
もしかすると別のコースが良かったり、他のスクールがあなたに合っているかもしれません。
まずは行動してみないと全く判断基準が持てないと思いますので、まずは無料カウンセリングに申し込んでみることをおすすめします。
\ Tech Academy Webデザインコースはこちら /



