Web制作のワイヤーフレーム制作におすすめのツール「Cacoo」

皆さんはWeb制作を行うときに、ワイヤーフレームを制作できるツールを利用していますか?
Adobe XDやIllustrator、中にはExcelやPowerPointを使用している制作会社もあると聞いたことがあります。
制作現場では、企画→サイト設計→サイトマップ制作→ワイヤーフレーム制作→デザインカンプ制作→HTML/CSSコーディングという手順でWebサイトを制作していきます。
サイトマップやワイヤーフレームは制作を進める上で最初に設計するもので、クライアントのニーズを満たすサイトを作るために重要なフェーズになります。
今回はワイヤーフレームを制作するためにおすすめのツールである 「Cacoo」について紹介していきます。
目次
Cacooとは
Cacooとは、ブラウザ上で、ワイヤーフレームやサイトマップなどクライアントへ提案したり、Webサイトの構成を考える際に必要となる設計を簡単に行うことができる無料のWebアプリケーションツールです。
無料で利用することができ、ワイヤーフレームなどに限らず様々な図形を使ってイメージを形にできる便利なツールです。
Cacooをおすすめする対象となる方
では数あるワイヤーフレームツールの中でCacooをおすすめする対象となる方はこちら
- Webデザイナーを目指して勉強されている方
- 調べたらワイヤーフレームツールおすすめ〜選と記事にあるが、ぶっちゃけどれがおすすめか知りたい方
- 今利用しているワイヤーフレームツールは使いにくいので新しいツールを探している方
では次にCacooのメリットとデメリットについて解説していきます。
Cacooを使用するメリット
Cacooを使用するメリットは大きく3つ挙げられます。
- 日本語に対応しており、基本無料で利用できること
- チーム開発など複数メンバーで編集作業・共有が可能であること
- 直感的に操作が可能で初めて利用する方もすぐに使える設計であること
日本語に対応しており、基本無料で利用できること
ネットで検索すると色々なワイヤーフレーム制作ツールが紹介されています。
その中で何と言ってもCacooは日本語に対応しているツールであり、さらに無料で利用できることが大きなメリットです。
Web制作ツールには日本語未対応のものが多いですが、Cacooは日本語に対応しているので英語に抵抗がある方も簡単に使うことができます。
また日本語対応だからこそ、ネットにCacooの使い方など情報も豊富に見つかります。
分からないことを調べやすいですし、よりテクニカルな使い方なども活用しやすいです。
チーム開発など複数メンバーで編集作業・共有が可能であること
Cacooは作成したワイヤーフレームやサイトマップを複数メンバーに共有することができます。
そのためチーム開発を行なう時にとても便利です。
また共有するだけでなく、編集作業も行うことができ編集した内容はリアルタイムに行われます。
そして何よりチャット機能を使うことができるのが特徴です。
違うオフィスで働いているメンバー同士や在宅ワークをされている方でもチャットを使って議論しながらワイヤーフレームの設計を行うことができます。
コロナの影響でリモートワークの機会も増えたからこそこのメリットは実感できるのではないでしょうか。
直感的に操作が可能で初めて利用する方もすぐに使える設計であること
Cacooはシンプルな設計なので直感的に操作が可能で初めてCacooを使う方でもすぐに使い方を理解することができます。
僕も初めに使ったワイヤーフレームツールが Cacooだったのですが、その日にある程度使いこなすことができるようになりました。
慣れればサクッとワイヤーフレームの制作ができるようになるのでとにかく使ってみるが大事ですね。
Cacooのデメリット
Cacooにメリットについて紹介してきましたが、デメリットについても触れておきます。
デメリットとしてはページ数の多いサイト制作では、1つのファイル内にまとめてワイヤーフレームを設計するとなると作業にしづらいことです。
また今はタブレットやスマホ対応のデザインも設計する必要があるので、どうしても1つのファイルにまとめようとすると使いづらくなります。
改善策としては多くのページのワイヤーフレームを設計する場合には、ファイルを分けて管理するなどして制作を行うようにしましょう。
デメリットを挙げましたが、それでもCacooを使用するメリットは大きいです。
デメリットを理解した上で作業を効率化するための改善策などを考えながら上手に使っていくようにしましょう。
Cacooの使い方
では早速、Cacooを使うためにアカウント登録を行いましょう。
メールアドレスとパスワードを入力してアカウントを新規作成します。
またはGoogleアカウントまたはFacebookかTwitterアカウントをお持ちでしたら、簡単にアカウントの作成を行うことができます。
Cacooの詳細な使い方について、Tech Academyさんの解説サイトがおすすめですのでご参考に。
ChromeにCacooを追加
Cacooを今後使用するなら、ブラウザのメニューバーに「ページを追加…」しておくか、ChromeウェブストアからChrome拡張機能で追加するのがおすすめです。
今回はChromeウェブストアからChrome拡張機能で追加する方法について解説していきます。
こちらのリンクからChromeウェブストアのCacooページに飛ぶことができます。
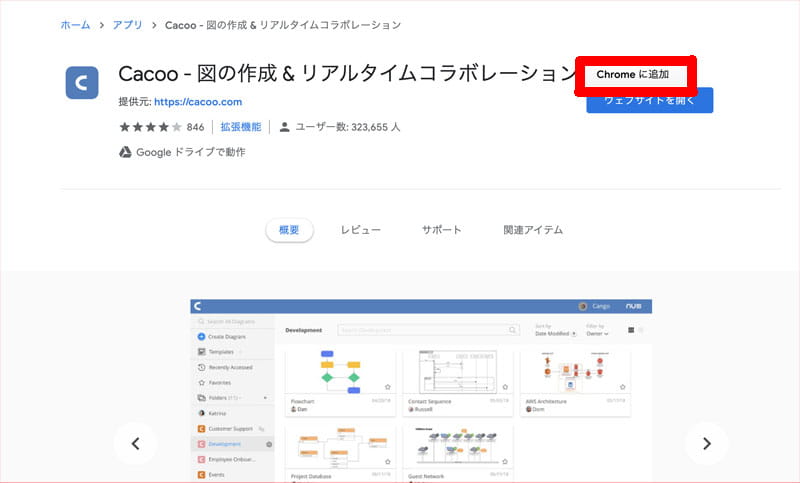
リンクから飛んだ先はこのような画面になります。
赤枠にある「Chromeに追加」ボタンをクリックしてください。

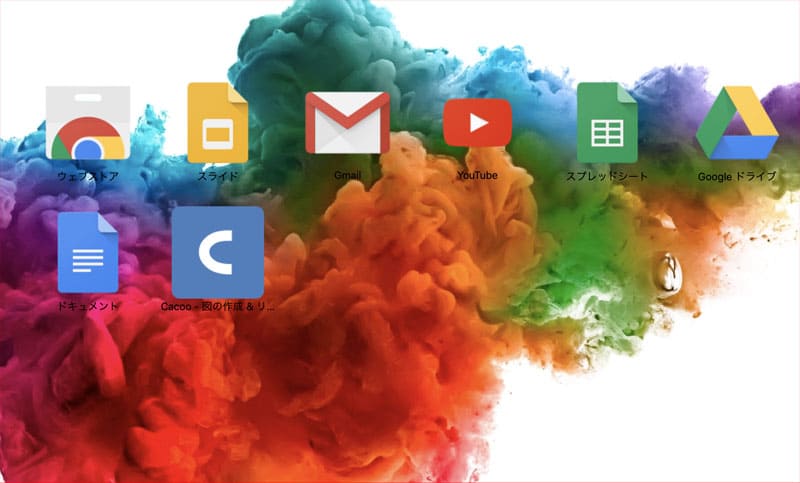
すると、ChromeのGmailやドキュメント、スプレッドシートなどがまとめて管理されているアプリにCacooを追加することができます。
こちらの画面はChromeのメニューバーにある「アプリ」からこの画面を表示することができます。
あとはCacooのアイコンをクリックするとログイン画面が表示されますので、ここからCacooを使うことができるようになります。
Cacooのアイコンが表示されました。

最後に
今回は Web制作で必要となるワイヤーフレームを作るためのおすすめツール「Cacoo」について解説してきました。
日本語対応で、かつ基本無料で利用できることもおすすめしている点です。
また初めて利用した人でも直感的に操作できるのでWebデザイナーを目指して勉強している方にもおすすめのツールです。
使っているうちにすぐ慣れてくるのでサクッと身につけてしまいましょう。
今回はこれで以上になります。

