【初心者向け】キャッシュを残さずにコーディング作業をするための方法

コーディング作業をしていて、変更した内容がキャッシュのせいで反映されないことが多々あります。
今回はChromeの検証ツールの機能でキャッシュを残さず削除してくれる設定の方法について解説していきます。
この記事を読みながら取り組んでも5分程度で終わるのでこの機会に一緒に取り組んでいきましょう。
目次
キャッシュを残さないための設定
普段から検証ツールを使っている方は検証ツールを開いてから「キャッシュの消去とハードの再読込」で毎回コードを編集したらこの手順を行なっている方もいらっしゃると思います。
確かにこの方法でもキャッシュを取り除くことはできるのですが、毎回この作業を行うのは正直面倒で、時間がもったいないです。
検証ツールには実は毎回キャッシュを自動で削除してくれる機能があり、それを一度設定するだけで毎回キャッシュを取り除くために検証ツールを開かなくても再読込するだけで新しいページを表示してくれるようになります。
キャッシュを残したくないサイトを開く

ではまずはコーディング作業中のサイトや今後キャッシュを残したくないサイトを開きましょう。
※手順はこのブログを参考に紹介していきます。
Chromeの検証ツールを開く

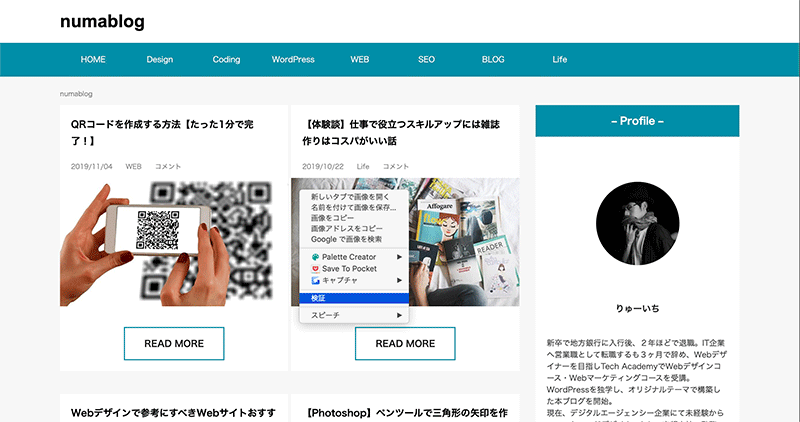
では次にGoogle Chromeの検証ツールを開きましょう。
検証ツールを開く方法は右クリックして「検証」をクリックで開きます。またはショートカットキーでMacでは「option + command⌘ + i」でも検証ツールを開くことができます。
検証ツールのNetworkを開く

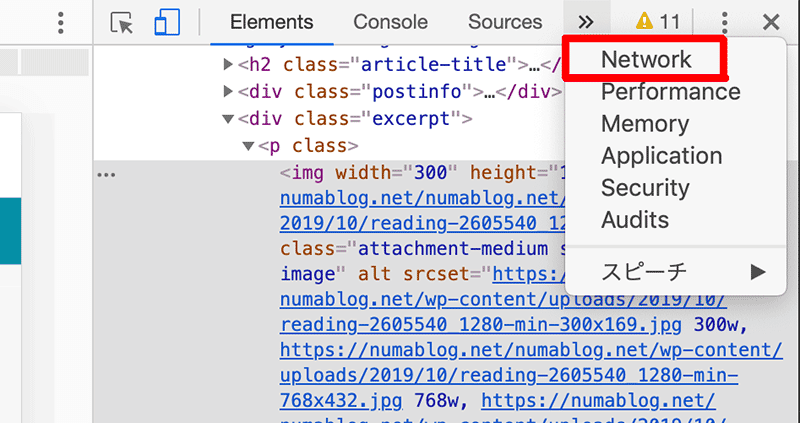
検証ツールを開いたときは「Element」で表示されるはずなので、ツールを「Network」に切り替えましょう。
画面幅によってはNetworkは表示されていない可能性があります。表示されていない場合は「≫」をクリックする「Network」が表示されるのでクリックしましょう。
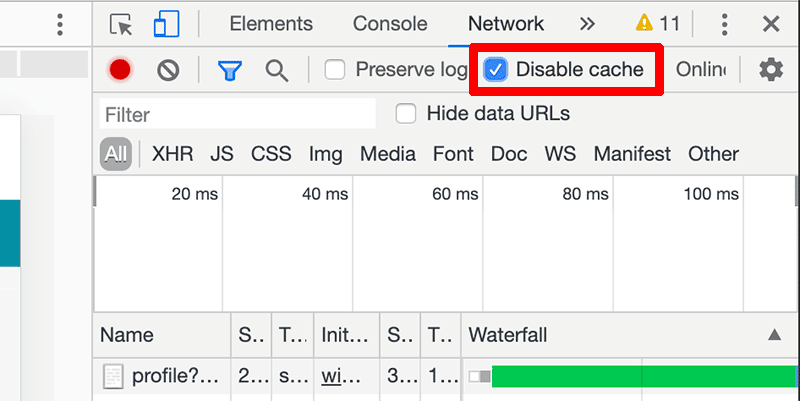
NetworkのDisable cacheにチェック

Networkのツール画面内に「Disable cache」がありますので、こちらにチェックをつけるとキャッシュを残さずに自動的に削除してくれる設定に変更することができます。
今後、コーディング作業でCSSなどを編集した後に再読込ボタンをクリックするだけで変更内容が反映されるはずなので確認してみてください。
この設定をしておくだけで毎回キャッシュを削除する手間が省けて作業効率が上がるのでぜひ設定することをおすすめします。
今回はこれで以上となります。

