【無料版】GoogleMapsをサイトに埋め込む方法【2019年】

この記事ではGoogleMapをサイトやブログに【無料版】で埋め込む方法について解説していきます。
またGoogleは仕様を頻繁にアップデートしていますが、2019年9月の情報となります。
目次
GoogleMaps埋め込みのこの記事の対象となる方
具体的な手順は後ほど解説していきますが、まずはGoogleMapを埋め込むべき対象となる方について上げていきます。
- 会社や運営するお店の場所をホームページに掲載したい方
- サイトやブログでおすすめのスポットやレストランの場所をGoogleMapで伝えたい方
- APIキーの取得や有料版ではなく、無料で簡単にマップを埋め込みたい方
サイトを運営されている方やお店やレストランを経営されている方はお店の位置情報をサイトやブログに埋め込んでおくことでユーザーはGoogleMapsを開ける手間を省くことができます。
またブログではおすすめのスポットやお店・レストランなどをユーザーに情報提供することができ、ユーザビリティを高めることにつながります。
今回紹介する方法はAPIキーを取得して有料で使用するものではなく、GoogleMapから直接埋め込むためのコードを取得する方法です。こちらは無料で使用することができます。
無料版でGoogleMapsを埋め込むメリット
次は紹介する無料版でGoogleMapを埋め込むメリットについて上げていきます。
- GoogleMapから直接、コードを取得できる
- 無料版のコードの埋め込みでもレスポンシブ対応を行うことができる
- 何より無料で利用できる
GoogleMapsから直接、コードを取得できる
GoogleMapから表示したい位置情報を検索して、そこから直接コードを取得することができるのでサイトやブログ運営初心者の方でもつまずくことなくGoogleMapsの埋め込みを行うことができることがメリットです。
モバイルアプリケーションなどの場合は、GoogleMapsのAPIキーを取得などの手続きや有料で口座情報とAPI情報の紐付けなど面倒な作業がありますが、WebサイトやブログであればAPIキーを取得する手間なく利用できます。
無料版のコードの埋め込みでもレスポンシブ対応を行うことができる
GoogleMapsから直接コードを取得する際に、画面幅に応じたコードを取得することができます。
またカスタマイズを選択することで画面幅に合わせて可変するGoogleMapsを埋め込むこともできます。
具体的な方法は後ほど解説していきます。
無料で利用できる
無料で利用できることが何よりのメリットです。お金が掛からないので誰でも気軽に利用することができます。
ブログ運営をされている方は記事が増え、どんどん埋め込みが必要となると有料版ではお金がかさむので無料版でGoogleMapsを埋め込みできるのでおすすめです。
ではさっそくGoogleMapsから直接、コードを取得する手順について解説していきます。
今回は事例として京都駅のマップを取得してみます。
この記事を読まれている方でGoogleMapsをさっそく埋め込もう!という方は埋め込みたい位置を入れて一緒に作業を行なっていきましょう。
GoogleMapsからコードを取得
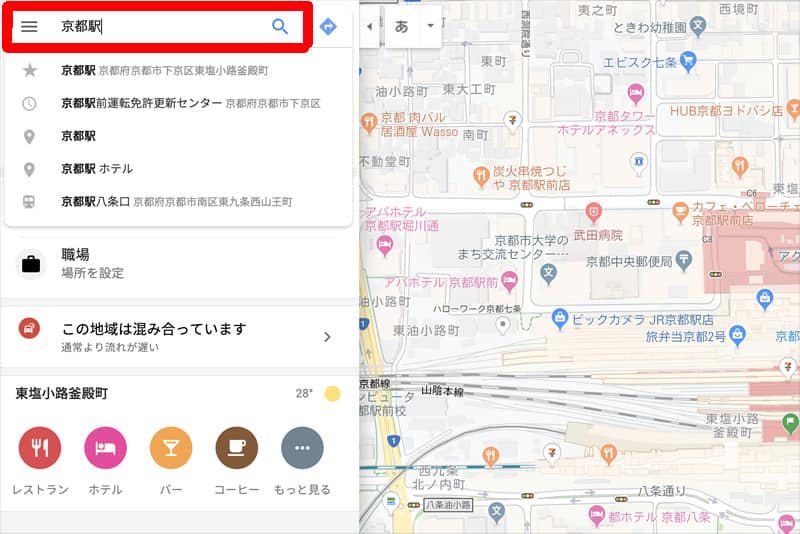
GoogleMapsにアクセスしたら埋め込みたい位置を検索しましょう。
検索窓に検索する位置(または住所)を入力できたら左の三本線(ハンバーガーメニュー)をクリックしてください。

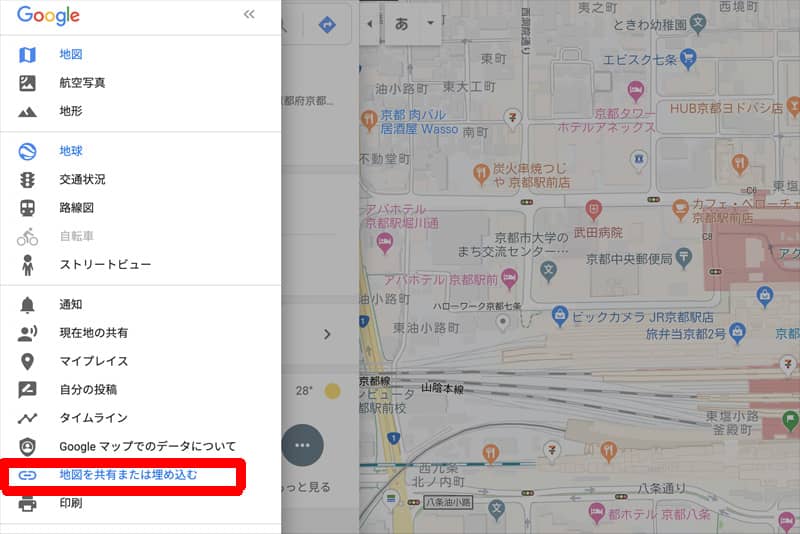
するとこのようにリスト一覧が表示されますので、「地図を共有または埋め込む」をクリックしましょう。

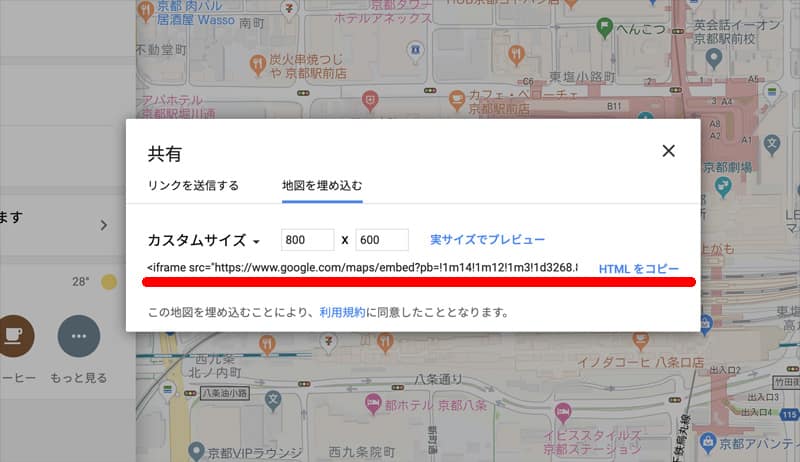
すると共有という画面が表示されます。表示された時は「リンクを送信する」になっていますが、「地図を埋め込む」に変更してください。
画像のようにサイズを調整することができます。
- 「小」 横400px、縦300px
- 「中」 横600px、縦450px
- 「大」 横800px、縦600px
- 「カスタマイズ」 自由にサイズを変更可能
サイトやブログをモバイルやタブレットなどレスポンシブ対応したい場合には「カスタマイズ」を選択してそれぞれの画面幅に合わせてサイズを変更するといいでしょう。

サイズを変更したら、下の<iframe src 〜>をコピーしましょう。
このiframe(インラインフレーム)を使用することでAPIキーを取得しなくても、コピーしたコードをHTMLに貼り付けるだけで埋め込むことができるようになります。

コピーしたコードをHTML内に貼り付け
あとはコピーしたコードをHTMLのタグ内に貼り付けるだけで表示されます。
あとはcssで表示するサイズや、画面幅に応じたサイズ調整ができます。
またWordPressブログを運営されている方は、投稿のテキストモードにコードを貼り付けることでGoogleMapsを表示することができます。
このサイトはWordPressを使っていて、iframeのコードをテキストモードで貼り付けるとこのように表示されます。
最後に
GoogleMapsを無料でサイトに埋め込む方法について解説してきました。
サイトやブログ運営を始めた方でも簡単に、かつ無料で利用できることからGoogleMapsを埋め込むのはiframeを使ったコード埋め込みがおすすめです。
この記事では画面幅を変更する方法については解説していませんが、ネットで調べると画像サイズのレスポンシブ対応の方法について情報が見つかりますので確認してみてください。
もっと簡単なGoogleMapsの埋め込み方法や分かりにくい点がありましたら、コメントをよろしくお願いします。

