YouTubeをサイトやブログに埋め込む方法【2019年】

今回はYouTubeをサイトやブログに埋め込む方法について紹介していきます。
YouTube動画を埋め込むことで、ユーザーに文字だけでは伝えられない情報を発信できます。
またサイトのコンテンツを充実させることにも繋がります。
サイトを訪問したユーザーはYouTube動画があれば視聴する可能性が高い傾向にあります。
サイト滞在時間を伸ばすことやYouTube視聴回数の伸ばすなどサイトやブログとの相乗効果も期待できます。
YouTubeをサイトやブログに埋め込むのに難しい作業はありません。
ブログを始めたばかりという初心者の方も解説する手順通りにすればブログにYouTubeを埋め込むことができます。
YouTubeをユーザーにどのように見せたいのか。
少しコードをカスタマイズすることで設定ができますのでそちらも後ほど解説していきます。
目次
対象となる方
まずはYouTubeをサイトやブログに埋め込む方法を知るべき対象となる方をあげておきます。
- ご自身のおすすめYouTube動画を紹介したい方
- ご自身(または自社)で運営されているYouTubeチャンネルを紹介したい方
- YouTube動画でサイトコンテンツを充実させたい方
YouTubeをサイトを埋め込むメリット
では次にYouTubeをサイトやブログに埋め込むことで得られるメリットを紹介していきます。
メリットは人によって様々だと思いますが、大きく3つがあげられます。
- 何か商品やサービスを紹介する時に動画はユーザーにとって理解しやすい
- 動画を見てもらうことで一定の滞在時間を確保することができる
- コンテンツの幅を広げることができる
何か商品やサービスを紹介する時に動画はユーザーにとって理解しやすい
サイトやブログはテキストベースで情報を伝える媒体です。
一方、最近ではYouTubeなどの動画コンテンツで情報を取得する人が増えています。
当然、動画の方がテキストで読むよりも聞くだけなのでユーザーにとっては楽に情報を取得することができます。
動画であれば商品やサービスをユーザーにより具体的に伝えることもできます。
そのため、サイトやブログでテキストの情報と共にYouTube動画を利用することでより説得力を持って紹介することができるようになります。
動画を見てもらうことで一定の滞在時間を確保することができる
サイトやブログ運営者にとって大きな課題の1つにユーザーの滞在時間が挙げられると思います。
テキストだけで書かれた記事はユーザーにとって読む気が失せてしまいます。
また興味がないと一瞬でも感じたらユーザーはすぐにサイトから離脱してしまいます。
一方、埋め込み動画を見つけたユーザーは動画を閲覧してくれる確率がかなり高い傾向にあります。
動画で商品やサービスに興味を持ってもらえたり、有益な情報を得ることができたと満足してもらいやすくなります。
結果として、テキスト情報も読んでくれる可能性が高まります。
コンテンツの幅を広げることができる
テキストベースだけでなく動画コンテンツでも情報を発信することができるようになります。
ユーザーはあらゆる手段から情報を取得でき、サイトやブログの満足度を高めることに繋がります。
また個人または自社でYouTubeチャンネルを開設している場合は、複数チャネルを持つことになりますのでユーザーの流入を増やすことができます。
もちろん、やたらにYouTubeを貼り付けることは好ましいものではありません。
しかし商品やサービスなど必要な情報はユーザーにとって動画のほうがイメージしやすいです。
YouTubeをサイトに埋め込む方法
では少し長くなりましたが、早速YouTubeをサイトに埋め込む方法について解説していきます。
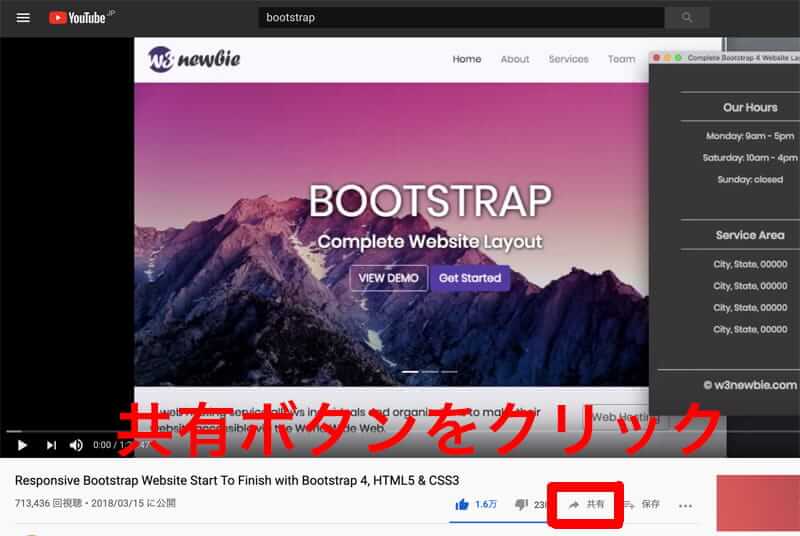
サイトやブログに埋め込みたいYouTube動画を検索して再生画面に進んでください。
画面サイトに進んだら、いいねボタンの横に「共有」ボタンがありますので、クリックしてください。

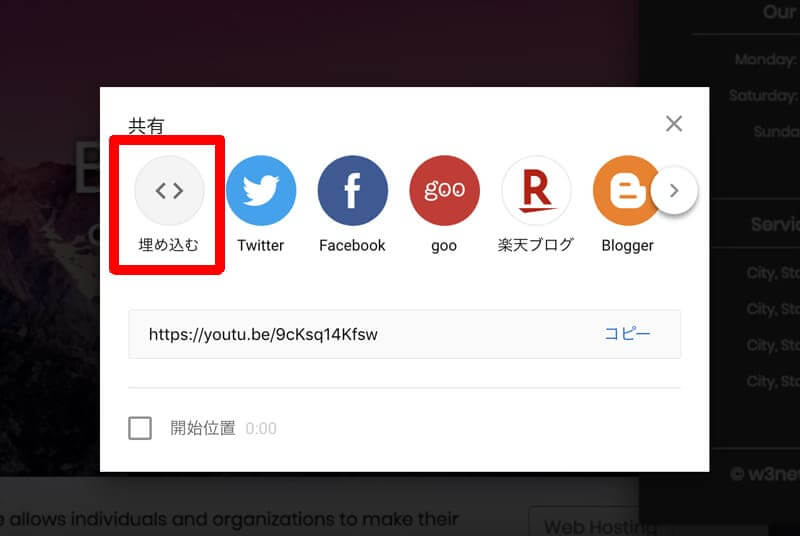
するとこのような画面が表示されますので、「埋め込み」ボタンをクリックしてください。
下にURLが表示されていますが、これはサイトへのリンクを貼り付ける場合にはここでコピーするだけでOKです。
今回は埋め込む方法のみ解説していきます。

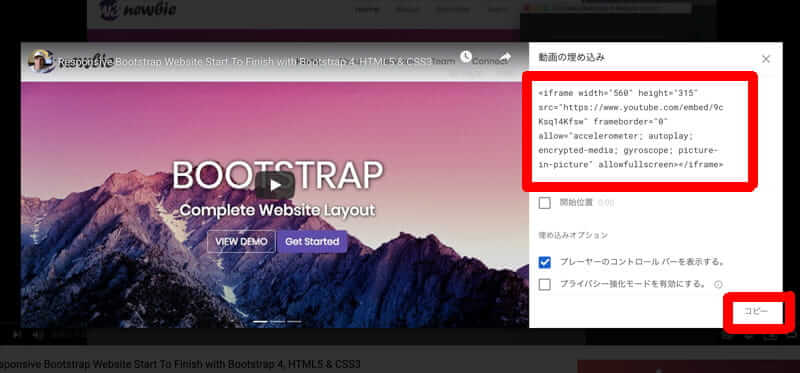
「埋め込み」ボタンを押すと動画を埋め込むためのコードが生成されます。
ここでコピーをしてHTMLコードの埋め込みたい箇所にペーストするだけでOKです。

プレーヤーのコントロールバーを表示する。
デフォルトでこの項目はチェックがつけられています。
この項目にチェックしてコピーすることで埋め込んだ動画にコントロールバーを表示することができます。
プライバシー強化モードを有効
プライバシー強化モードを有効にしておくことで、ユーザーの行動を収集するCookieを使用せずにYouTube動画を埋め込むことができます。
プライバシー強化モードにチェックを入れるとすでに生成されているコードがプライバシー強化モード版に変更されますので、変更後のコードをコピーしましょう。
コピーしたYouTube動画をサイトに埋め込む
必要なオプションを選択してコピーしたらあとはHTMLコードの埋め込みたい箇所は貼り付けるだけでOK!
サイトの表示サイズを変更したり、レスポンシブ対応でスマホやタブレットなど画面幅に応じてサイズを変更することもできます。
YouTube動画の表示サイズを変更
生成されたコードを見るとiframeにwidthとheightが指定されています。
こちらを変更することで表示サイズを変更することができます。
<iframe width="560" height="315" src="https://www.youtube.com/embed/9cKsq14Kfsw" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
サイトによって表示サイズは異なりますので、ご自身のサイトに幅に合わせてカスタマイズを行なってください。
YouTube動画の表示をカスタマイズ
自動生成されたYouTube動画のコードにカスタマイズするためのコードを追加することもできます。
ユーザーに快適に使ってもらえるために必要だと思うカスタマイズをご自身で色々試してみるといいでしょう。
これからYouTube動画の表示カスタマイズ5選について解説していきます。
埋め込み動画を自動再生
埋め込んだ動画を自動再生されるようにするには、取得したコード内の動画ID「embed/」以下に「&autoplay=1」を追加してください。
先ほどサンプルとして使用したコードにこのコードを追加すると、
<iframe width="560" height="315" src="https://www.youtube.com/embed&autoplay=1/9cKsq14Kfsw" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
赤文字の部分が追加したコードになります。
指定した位置から埋め込み動画を再生
動画を指定した時間から再生されるように設定する場合には、生成したコードに「?start=経過時間」を追加して、秒単位で再生される時間を指定することができます。
再生して1分30秒間は不要だとしたら、コードには「?start=90」と追加します。注意すべき点は秒単位で指定するということです。
最初に生成したコードで確認すると、
<iframe width="560" height="315" src="https://www.youtube.com/embed/9cKsq14Kfsw?start=90" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
赤色で記載しているものが、追加したコードになります。
埋め込み動画に字幕を追加
埋め込み動画に字幕を追加したい場合には、埋め込みコードに「&cc_load_policy=1」と追加します。
また字幕の言語を指定することができます。
言語指定を行うためには先ほどのコードに追加して「&cc_lang_pref=ja&cc_load_policy=1」のコードを追加します。
「cc_lang_pref」で字幕に表示する言語を指定することができます。
今回は日本語に指定したいので「ja」と表記しています。
ここに記載すべき言語は2文字の言語名コードになり、ISO 639-1 標準で確認することができます。
埋め込み動画再生後の関連動画を非表示
埋め込んだYouTube動画も通常のYouTubeサイトと同じように動画再生後に関連動画が表示されます。
目的は記事に関連する動画をユーザーに見てもらい、より詳しくテキストでも読んでもらうことです。
しかし、関連動画が表示されることでユーザーは本来の情報収集を忘れて面白い動画を探す可能性があります。
結果として記事を読んでもらえなくなります。
それを防ぐために埋め込みコードに関連動画を非表示したい場合には、埋め込みコードに「?rel=0」と追加します。
<iframe width="560" height="315" src="https://www.youtube.com/embed/9cKsq14Kfsw?rel=0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
赤色で示しているコードが追加したコードです。
YouTube動画をループ
うめこんだYouTube動画を何度も自動再生(ループ)させることができます。
ただしループをストップさせるためにはユーザーが停止させないとループしてしまうので鬱陶しいと感じられる可能性もあります。
再生時間が短く、作業をしながら見る解説動画のようなものであればループを設定することは有効かもしれませんね。
全ての動画にループ機能を付ける必要はありません。
ループが適切な場面で設定を行う限定的な使用になるでしょう。
YouTube動画をループさせるためには埋め込みコードに「?loop=1」を追加します。
<iframe width="560" height="315" src="https://www.youtube.com/embed/9cKsq14Kfsw?loop=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
赤色で示したものが追加したコードになります。
ここまでカスタマイズ用のコードについて解説してきましたが、同じ位置に追加しているものもありました。
それらは順を問わず追加していくことでカスタマイズすることができます。
色々とカスタマイズができますが、視聴するユーザーにとってメリットのあるカスタマイズを設定しましょう。
WordPressブログにYouTube動画を埋め込む場合
WordPressでブログを運営されている方向けの内容になりますが、特に難しいことはありません。
埋め込みたい動画の生成コードをコピーしたら投稿記事の埋め込みたい箇所にテキストモードで貼り付けるだけでOKです。
このブログはWordPressで運営していますので、テキストにコピペするとこのように表示されました。
尚、WordPress投稿画面上では画像のように表示が上手くされないこともあります。
ですが、実際のサイト画面上では問題ないのでプレビューで確認するようにしてください。
最後に
今回はYouTubeをサイトやブログに埋め込む方法と細かいカスタマイズの方法について解説してきました
YouTube動画を埋め込むことでユーザーにテキストだけでは伝えられない内容を動画で分かりやすく伝えることができます。
自身のYouTubeチャンネルを運営されていれば、複数のチャネルを持つことで相乗効果を生むことができます。
ブログとYouTubeの特性を生かして効果的な運用をしていきましょう!

