まだWebフォント使ってないの?使い方を覚えて表現の幅を広げよう

WebフォントはWebサイトのどのように表現するか、イメージを伝える重要な要素になります。
様々なフォントが存在する中でどのフォントを使用するかでサイトのイメージは大きく変わります。
Webフォントについて理解を深め、フォントの選択の幅を広げることで、ユーザーに直感的に「見やすいサイト」と思ってもらえるよう表現力を身につけましょう。
目次
Webフォントとは
Webフォントとは、Webページの中で表示したいフォントをサーバ上やネット上で提供されているフォントデータをダウンロードしてきて、どんなデバイスのユーザーでも同じフォントで表示するためのサービスです。
これまではWebページを表示するときにMacOS、Windows、 iOS、Andoroidなど様々なOSに標準で搭載されているフォントが表示されました。
そのため、OSによって Webページを見たときの印象が変わり、OSによってはWebサイトのイメージを崩してしまうフォントが採用されるケースがありました。
例えば、和を感じさせるようなWebサイトで明朝体がフォントとして合っているのに、あるOSではゴシックで表示されて和の印象を大きく損なうような表示になってしまうというようなケースです。
これは極端な例かもしれませんが、実際にOSやブラウザによって表示は変わるケースが多いです。
これまでOSごとの意図しないフォントの表示を避けるためにフォントを画像データとして配置していました。
しかし、CSS3になってからWebフォントを使用して様々なOSに関係なく、Webフォントを使用することで全てのデバイスで同じフォントを使用することができるようになりました。
この記事の対象となる方
まずはこの記事を読み進めていただくにあたって対象となる方はこちら
- Webデザイナーを目指して学習されている方
- Webデザインの表現の幅を広げたい方
- Webフォントとは?存在や使い方を知らなかった方
Webデザイナーを目指して学習されている方は特にWebフォントは必須の知識になります。
色々なWebフォントを理解してWebフォントを提供しているサイトも使い分けられるようにしておく必要があります。
Webフォントを駆使することで表現の幅を広げることができます。
またWebフォントの存在や使い方を知らなかった人のためにこの後でWebフォントについて解説とおすすめサイトなどを紹介していきますので参考にしてみてください。
Webフォントを使用するメリット
Webフォントを使うことでどのようなメリットがあるのか、主に3つのメリットがあります。
- OSに関係なく統一されたデザイン性の高いサイトを制作することができる
- Webフォントを使用することでフォントの選択肢や表現の幅を広がる
- レスポンシブWebデザインに対応していること
OSに関係なく統一されたデザイン性の高いサイトを制作することができる
Webフォントの説明と被りますが、macOSやWindows、iOSやAndoroidなどのアプリOSなどの標準で搭載されているフォントに関係なく、Webフォントを使用することで統一されたWebページを表示することができます。
OSごとにデザインや印象が異なるといった今までの問題を解決するためにWebフォントは役に立ちます。
Webフォントを使用することでフォントの選択肢や表現の幅を広がる
標準で搭載されているWebフォントだけでなく、AdobeやGoogleなどがオリジナルのWebフォントを提供しています。
AdobeやGoogleのWebフォントも視野に入れることで、サイトの雰囲気に合ったフォントを選択の幅を広がりますね。
フォントだけでWebページの閲覧者がサイトにもつ印象が変わることから閲覧者に商品やサービス、自社に対するイメージを意図して持たせることができます。
レスポンシブWebデザインに対応していること
Webフォントはレスポンシブに対応しています。
近年はスマホでサイトを検索することが当たり前となり、今ではPCよりもスマホの方が利用者が多くなりました。
そのためWebサイトもPCサイズだけでなく、スマホやタブレットなどあらゆるデバイスの画面幅に対応したデザインで制作されることが求められています。
検索エンジンの最大手、Googleはレスポンシブに対応しているサイトを評価すると発表しました。
一方でレスポンシブ対応されいないサイトは検索順位を大きく落とすこととなりました。
今はほとんどのサイトがレスポンシブ対応に切り替わっていますが、レスポンシブwebデザインに対応したWebフォントを使うことのメリットは大きいです。
Webフォントのおすすめサイト
Webフォントを提供しているサービスの中からおすすめのサイトを紹介します。
サービスには有料・無料で使えるものがあります。
Adobe Fonts
PhotoshopやIllustratorなどクリエイティブ業界に欠かせない多くのサービスを提供しているAdobe社が提供するWebフォントサービスです。
クリエイティブなサービスを提供している企業だけあってフォントの種類が豊富で、面白いデザインのフォントを見つけることができます。
フォントはサイトの印象に大きく影響することからAdobe Fontsで他社には真似されないWebフォントを見つけることができるかもしれません。
またサイトはデフォルトモードや日本語モードが切り替えられたり、サイト内でリスト表示やグリッド表示などでどのようにフォントの印象が変わるのか確認することができるので、画面幅が切り替わった時のサイトの印象の違いを確認することができます。
Type Square
Type Squareは日本語に対応したWebフォントサービスなので、日本語のWebフォントが充実しています。
もちろん英語にも対応していてフォントのラインナップが充実しているサービスです。
気になる料金表はこちら。

基本PVが1万PVを超えず、利用したいフォントが1つだけであればType Squareも無料で利用することができますね。
月契約の場合だと、PV数を越えると超過料金が発生したりするのでサイトのアクセスがどれくらいあるのかType Squareでどうしても利用したいフォントが見つかったなら契約するのはありですね。
詳しく知りたい方
Google Fonts
Googleが提供しているGoogle Fontsは何より完全無料で利用できることが大きなメリットです。
またGoogleのサービスだけあってユーザビリティ(使いやすさ)がとても高く、初心者でも簡単に使い方を理解することができるサービスです。
Google Fontsの使い方について簡単に解説していきます。
Google Fontsにアクセスしましょう。
すると様々なフォントや検索欄が表示されますので、気になるフォントを検索欄に入力してみましょう。
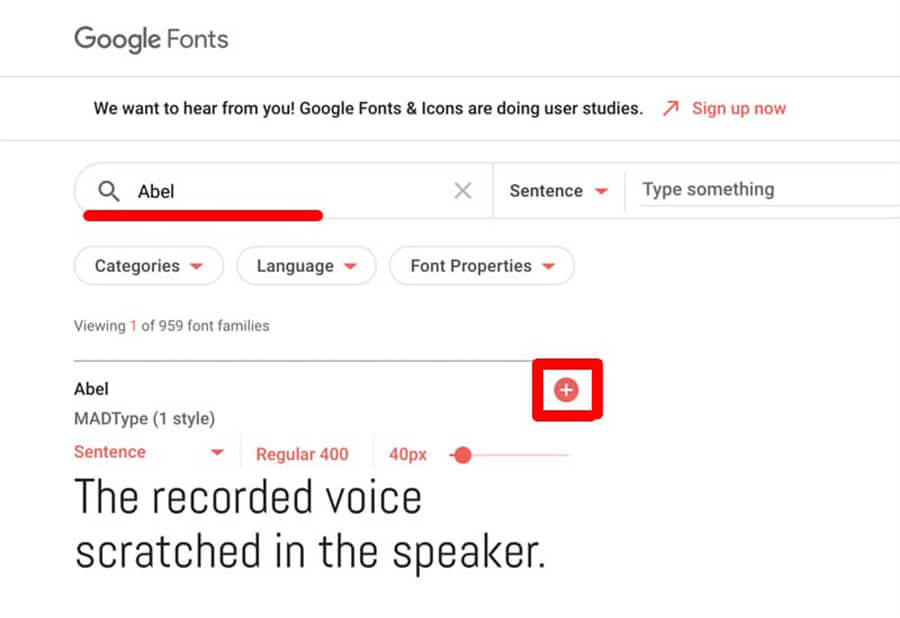
ここでは「Abel」というフォントで検索してみます。
このようなAbelの画面が表示され、右に赤色の「+マーク」が表示されますので、クリックします。

クリックすると画面右下に黒いバーが表示されますので、そのバーをクリックします。
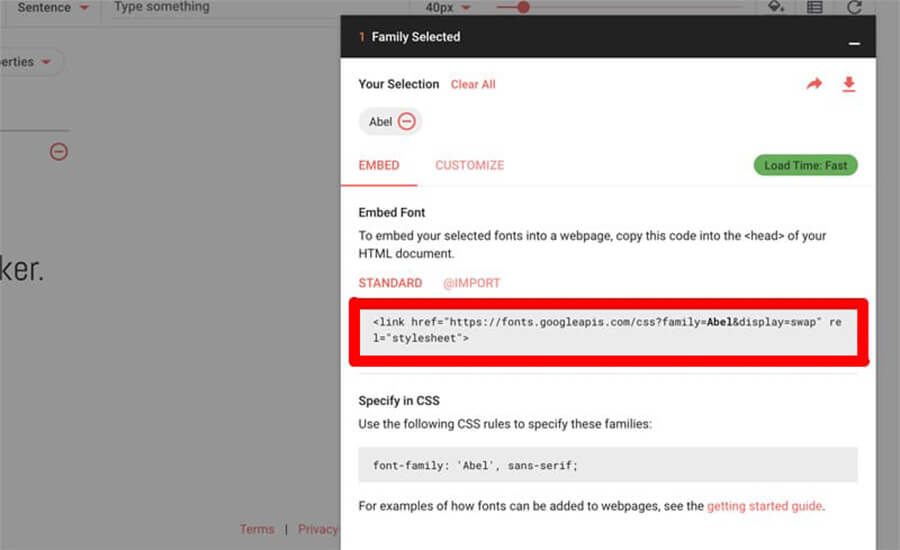
デフォルト画面ではEMBEDでSTANDARDがこのように選択されており、下にコードが表示されています。
<link href〜>のHTMLコードをコピーして、<head>タグ内にペーストするとGoogle FontsでAbelを使用することができます。
コードを見ると、「fonts.googleapis」や「Abel」が書かれていますね。

これで画像のようにCSSで「Abel」のスタイルを適用することができます。
font-family: ‘Abel’, ‘sans-serif’;
fontの種類が「Abel」と「sans-serif」と2つ書いていますが、コードは左から優先的に読み込まれます。
「sans-serif」は全てのブラウザに対応している汎用的なフォントのため、もし「Abel」が何らかの利用で読み込みできなかった時に「sans-serif」が代わりに読み込まれるということです。
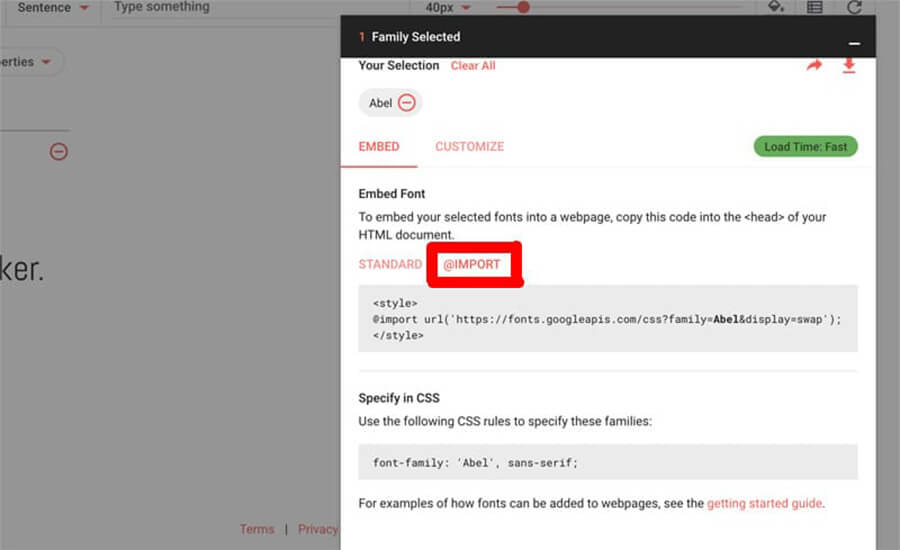
CSSからコードの読み込みを行いたい場合は、STANDARD横の「@IMPORT」をクリックすると、<style></style>で囲まれたコードに切り替わります。
これをコピーしてCSSファイルにペーストすると同じように「Abel」を使用することができるようになります。

Font Awesome
Font Awesomeはフォントではありませんが、Webフォントアイコン版を提供しているサービスです。
簡単に600種類以上ものアイコンフォントを利用することができます。
常にバージョンアップを繰り返しており、最近のSNSアイコンなども提供しています。
サイトに SNSページへのリンクとしてアイコンを検索してダウンロードと簡単に必要なアイコンを利用することができます。
簡単に調べてみたら「Facebook」、「Twitter」、「Instagram」、「Google系サービスのアイコン」、「GitHub」や「LINE」も見つけることができました。
また、HTMLやCSS、WordPressやJavaScriptなどのプログラミング言語系のアイコンも検索することができました。
これからWebデザイナーを目指してポートフォリオサイトを作る時に身につけた言語やツールをFont Awesomeで検索して利用するのもおすすめです。
Font Awesomeの詳しい使い方はサルワカさんの記事がわかりやすくておすすめなので使ってみようという方は参考してみてください。
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
最後に
WebフォントのメリットやおすすめのWebフォントサービスを紹介してきました。
Webフォントを提供しているサービスはたくさんありますが、この記事でおすすめしている Webフォントサービスは特におすすめです。
最後にこの記事の内容についてまとめておきます。
- Webフォントとは、Webサーバやネット上で提供されているフォントデータをダウンロードして使うことができるフォント
- OSに関係なく統一されたデザイン性の高いサイトを簡単に制作することができる
- Webフォントには豊富な種類が用意されていて、フォントの選択肢や表現の幅を広げることができる
- レスポンシブWebデザインにも対応しており、SEO観点やユーザー観点でもいいWebサイトが作れる
- Webフォントサービスは有料・無料色々あり、人それぞれ使いやすさも異なるので色々試して好みのサービスを利用しましょう
Webフォントはユーザーに直感的にサイトのイメージを伝えるためにWebデザインにおいてとても重要な要素です。
どんな Webフォントがあるのか色々調べたり試してみて自分の引き出しを増やしておくことをおすすめします。
今回はこれで以上になります。

